易家知识网(易家电子)ejdz.cn
COPYRIGHT © 2023
渝ICP备20008086号-17
 渝公网安备50010702505138号
渝公网安备50010702505138号
VSCode是一款非常受欢迎的开源代码编辑器,它支持多种编程语言和框架。如果你是一个Web开发者,那么你一定需要VSCode来帮助你开发HTML项目。接下来,我们将详细介绍如何在VSCode中创建HTML项目。

《Visual Studio Code》创建html项目
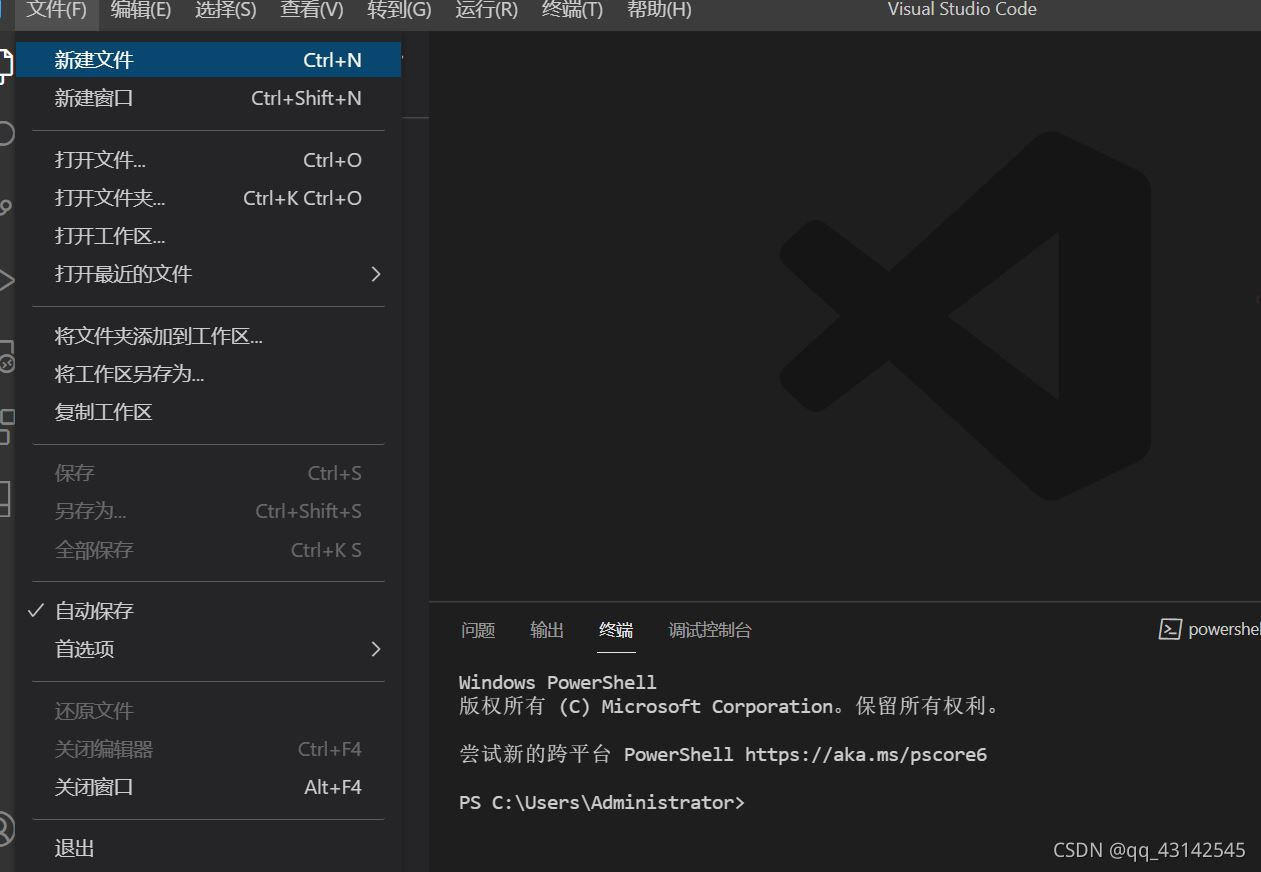
1、点击菜单【文件】,如图所示。

2、点击【新建文件】,如图所示。

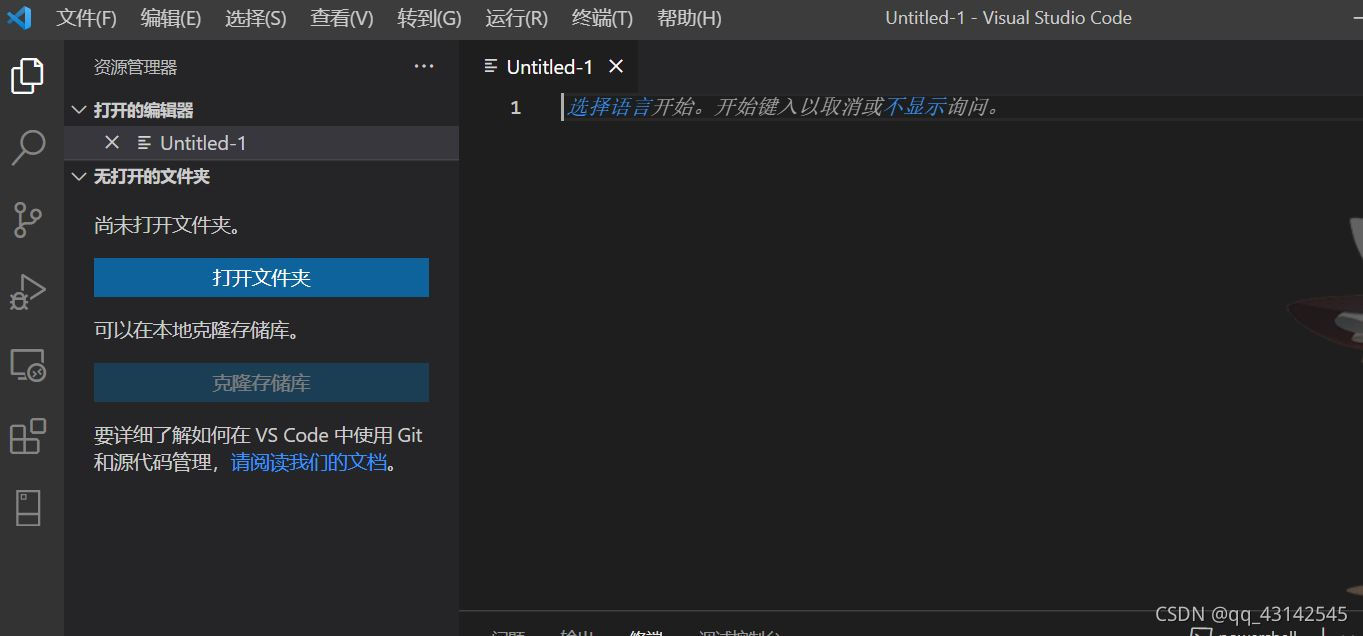
3、就会创建一个没有命名的文件,如图所示。

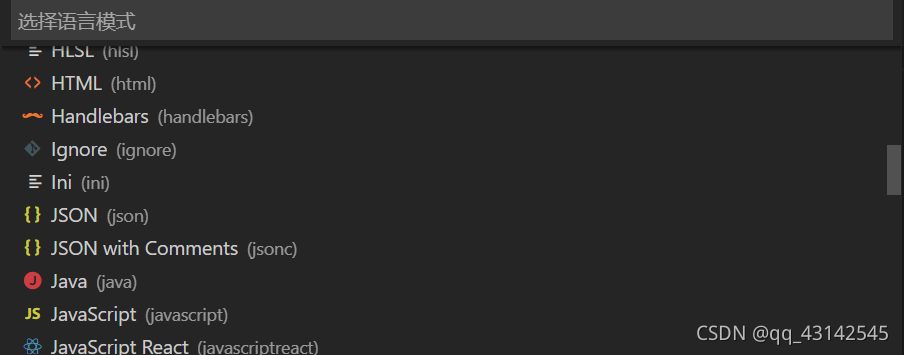
4、点击选择语言开始,会弹出选择语言模式,在自动检测的下拉菜单中选择html,一个没有命名的html文件就创建好了。

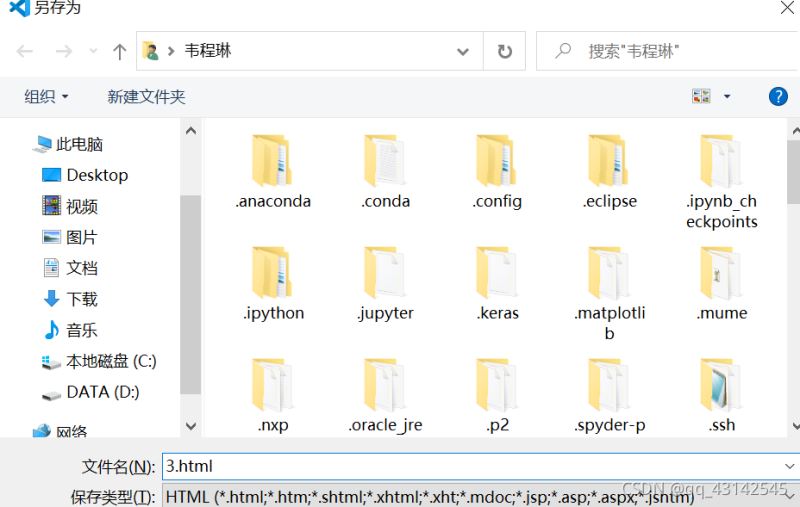
5、点击保存或者另存为,给没有命名的html起个名字,可以起字母,数字,中文,起好名字,点击保存,一个html文件就创建好了。

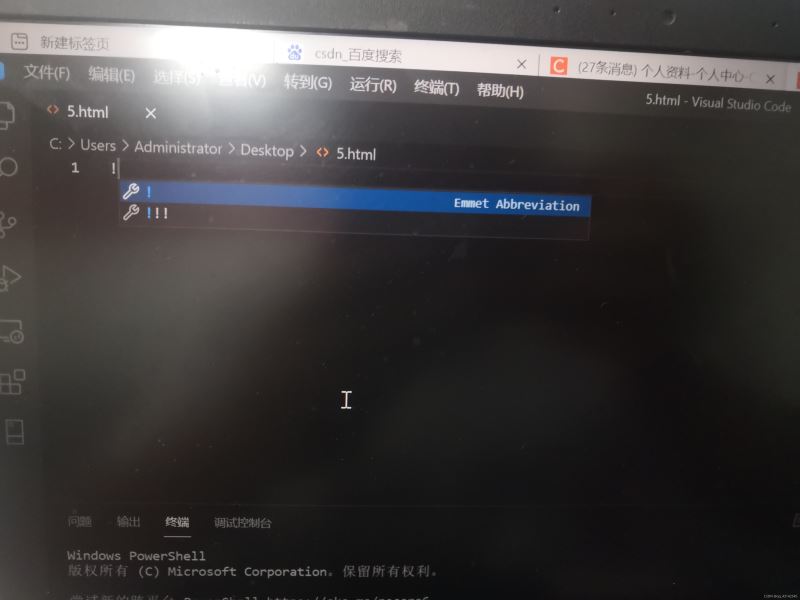
6、我们在html文件上输入【!】叹号(在英文状态下),然后按键盘的【Tab】键,只有在这种情况下按住Tab键才有用,如图所示。

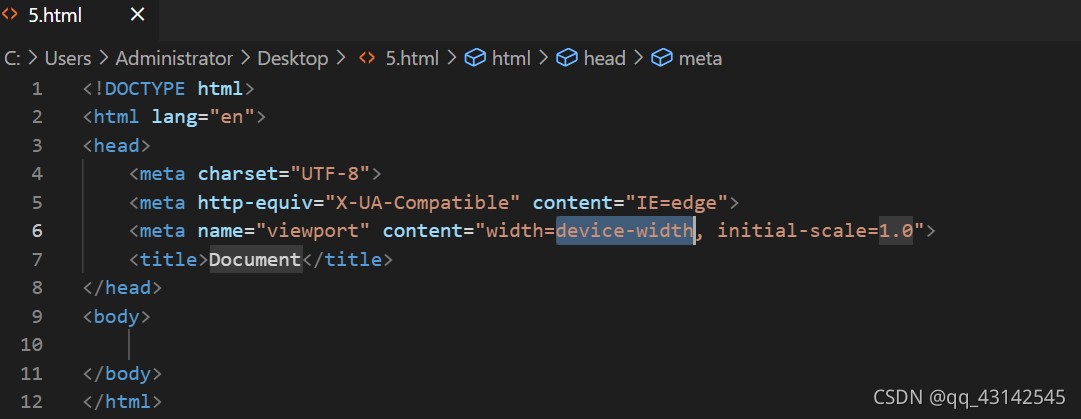
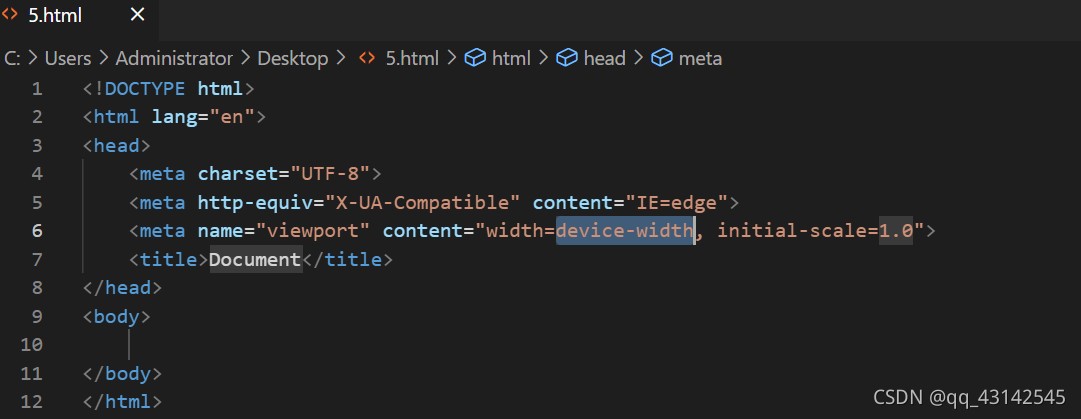
7、按住tab键后,系统生成的html文件,如图所示。


暂无评论,期待你的妙语连珠
已收到!
我们将尽快处理。