易家知识网(易家电子)ejdz.cn
COPYRIGHT © 2023
渝ICP备20008086号-17
 渝公网安备50010702505138号
渝公网安备50010702505138号
时隔一个月时间,Google 正式发布了 Chrome 111 版本,该版本包括对 "下载气泡" 用户界面的改进、扩展画中画 API,以及为 Web 应用提供更平滑的过渡等功能。

改进下载界面
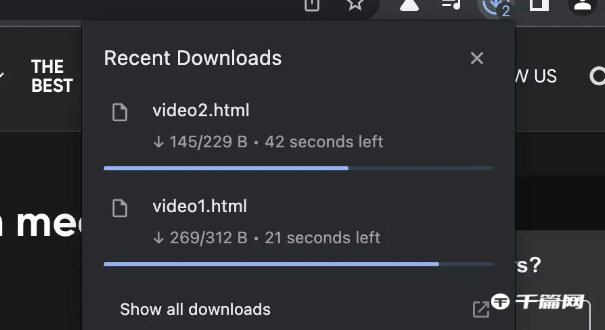
Google 自 Chrome 99 大幅改变下载按钮以来一直在努力改进下载用户界面,以往屏幕底部的一大排下载栏被顶部工具栏中的 "下载气泡" 所取代。

Chrome 111 新增了用一个数字来表示有多少项目正在被下载,这是一个很小,但应该会受到用户欢迎的改动。
更平滑的过渡

Web 应用始终是 Chrome 浏览器更新的一个重点领域。通过 Chrome 111,Google 为浏览器带来了一个新的 API(View Transitions API),使开发者更容易实现页面之间的平滑过渡。这将在很大程度上让 Web 应用使用起来更像本地应用。
虽然已经可以使用 CSS 添加动画和平滑过渡,但 API 应该可以让开发人员更轻松地完成这个过程。
自动撤销网站的权限

很多网站在访问时都会要求获得各种权限,如位置、通知、剪贴板、摄像头等等。你只被要求授予一次访问权,然后就会被无限期地允许访问。
从 Chrome 111 开始,浏览器将自动撤销最近两个月未使用或访问过的网站的权限。
画中画模式
Chrome 111 正在测试新的 Document Picture-in-Picture API(画中画 API),借助新的 API,窗口可以填充任何所需的 HTML 内容,而不仅仅是视频。
这个新的 API 建立在以前的 Picture-in-Picture API 之上,以前的 API 只允许在画中画窗口中使用 HTMLVideoElement。有了这个改进,Web 开发者可以为他们的用户提供更好的画中画体验。
其他
暂无评论,期待你的妙语连珠
已收到!
我们将尽快处理。